Ti è mai capitato di voler individuare i posti a sedere di un vagone del treno non avendo a disposizione coordinate quali latitudine e longitudine? O di voler colorare e selezionare dinamicamente le aree all’interno di un’immagine? Se potessi come per magia evidenziare oggetti grazie a diversi elementi di selezioni, non pensi che un utilizzatore possa essere più invogliato a visualizzarne le immagini?
Synoptic Designer e Synoptic Panel sono due applicativi, il cui uso sinergico ti permetterà di realizzare ognuno dei punti sopra citati!
Qualora non ne avessi mai sentito parlare, cercheremo, nel corso dell’articolo, di renderti il “massimo esperto” nell’elaborazione di mappe e planimetrie.
Synoptic Designer e Synoptic Panel sono stati sviluppati da OKViz, una società che opera nel settore dei servizi di gestione strategica. In particolare Synoptic Designer è l’applicativo web che si configura come un editor di grafica vettoriale predisposto alla progettazione delle mappe, mentre Synoptic Panel è il visual Power BI che ti permetterà di “leggere” le mappe progettate con l’applicativo web.
In questo primo articolo guarderemo insieme come utilizzare Synoptic Designer.

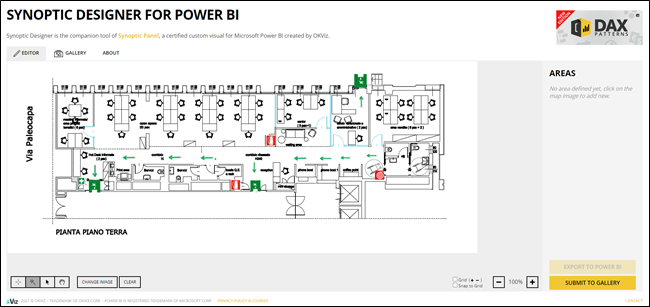
Introduzione a Synoptic Designer
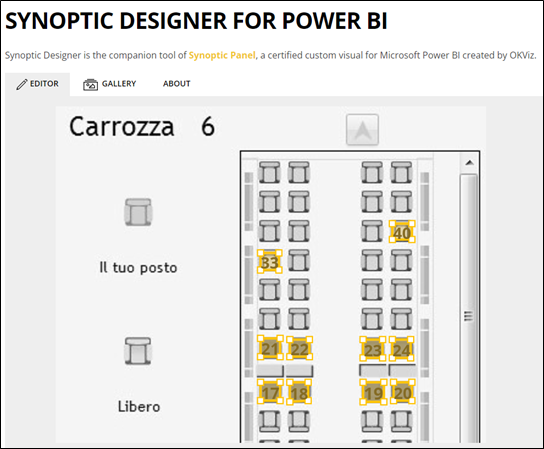
Synoptic Designer è un’applicazione web totalmente gratuita senza alcuna limitazione a livello di browser, come IE 10+, Edge, Chrome, Firefox e Safari. Si tratta di un editor di grafica vettoriale predisposto alla progettazione di mappe e che assegna un significato a parti arbitrarie di esse, dette aree.
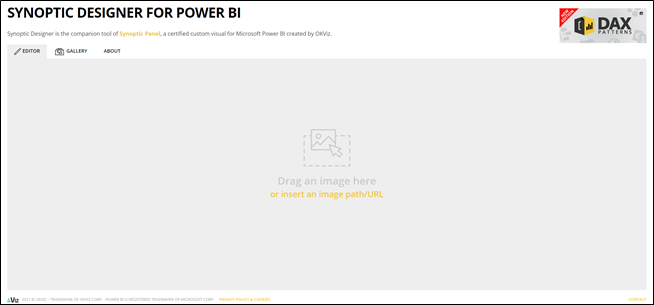
Per modificare una mappa o planimetria, non dovrai fare altro che andare su http://synoptic.design, importare una bitmap e progettare l’area, direttamente dal tuo browser senza la necessità di effettuare alcun download o configurazione e con nessun costo richiesto.
Ogni area ha un indice, o un nome, che è possibile utilizzare per connettere l’elaborato al modello dati.

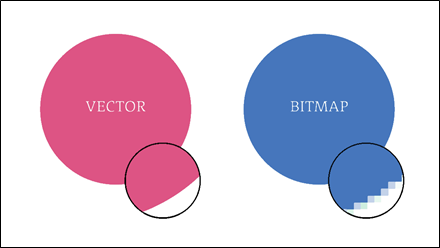
«Quali sono i vantaggi di un’immagine vettoriale rispetto a quella bitmap?»
Un’immagine bitmap è letteralmente una raccolta di quadrati di uguale dimensione che, presi insieme, costituiscono un’immagine riconoscibile.
L’immagine vettoriale è invece più sofisticata, in quanto dotata di parti mobili e componenti che possono adattarsi ai comandi dell’utente. Ogni grafica di questo tipo è composta da una manciata di pezzi più piccoli, che a differenza della bitmap, è costituita da parti dell’immagine scalabili. Questo implica che i progettisti possono modificare la risoluzione di un’immagine vettoriale in entrambe le direzioni, modificandola da alta a bassa risoluzione o, viceversa, da bassa a più alta.

«Perché è utile utilizzare Synoptic Designer?»
Questo comporta diversi vantaggi.
- Qualora volessi individuare degli oggetti all’ interno di un’immagine dei quali non hai coordinate, Synoptic Designer le assegnerà per te in seguito ad un tuo click.
- Puoi, inoltre, colorare o selezionare dinamicamente delle aree all’interno di un’immagine, o aggiungere informazioni ad esse, senza l’utilizzo di tool esterni, elaborazioni che Power BI, per quanto completo, non permette ancora di fare.
Non ti ho ancora convinto? Bene guardiamo un caso pratico insieme!
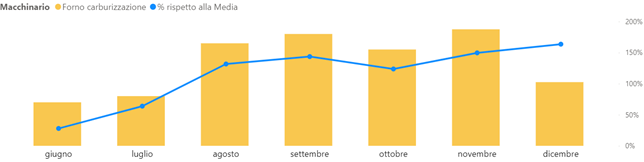
Consideriamo di avere a disposizione la planimetria di una fabbrica con i relativi macchinari, e di volerne analizzare le relative performance. Potremmo ricorrere ad un line chart o ad un bar plot per valutare l’andamento nel tempo delle performance mensili di un macchinario.
Il grafico sottostante ci mostra quanto uno specifico macchinario stia producendo effettivamente rispetto all’andamento medio mensile.

Penserai di aver raggiunto il tuo obiettivo, ma se potessi anche vedere le caratteristiche “spaziali” di tale macchinario? E se queste influissero sulle sue performance?
Ad esempio, nel nostro caso, il line chart o ad un bar plot non ci permettono di evidenziare che i macchinari più prossimi alle finestre sono quelli più predisposti all’usura.
« Synoptic Designer preserva il senso di spazialità, localizzando i singoli macchinari all’interno di un piano specifico.»
Importazione dell’immagine
Qualora l’immagine fosse estremamente colorata e dettagliata, è preferibile effettuare un pre-processing dell’immagine, attraverso dei tool esterni.
Questa operazione potrebbe comprendere la “de colorazione” del bitmap, attraverso una conversione in scala di grigi, ma anche l’eliminazione di oggetti superflui o il loro ridimensionamento. Ciò ti permette di focalizzarti sulle partizioni di interesse dell’immagine, evitando confusione.
Questo passaggio serve solo per creare la base: una sorta di template dove ancora non sono presenti gli elementi grafici sui quali potrai inserire il dinamismo dei colori.
Modificata l’immagine, passiamo all’importazione della stessa in Synoptic Designer.
Vogliamo mostrarti un esempio di planimetria dinamica, per comprendere le funzionalità e le interazioni che lo strumento ti mette a disposizione.
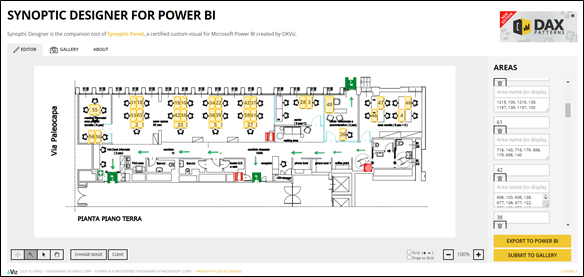
Abbiamo pensato di utilizzare una reale planimetria: la sede HUDI di Milano. Come noterai da immagine sottostante, si tratta del pian terreno del nostro ufficio, composto da varie aree: una parte più grande e centrale dedicata ai dipendenti, ove abbiamo delle scrivanie attorno alle quali è possibile disporre un massimo di 5 postazioni ed altre salette riservate ad amministrazione e direzione.

Elaborazione della mappa
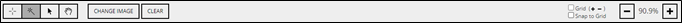
L’applicazione ti mette a disposizione un toolbar dove è possibile sfruttare alcune funzioni da applicare all’immagine.

Richiamando l’esempio, attraverso i video riportati, vogliamo guidarti alla creazione delle aree in corrispondenza delle postazioni dei dipendenti.
La funzionalità “bacchetta magica” ![]() è lo strumento più intelligente per disegnare le aree di interesse in quanto è sviluppato per riconoscerne le estremità.
è lo strumento più intelligente per disegnare le aree di interesse in quanto è sviluppato per riconoscerne le estremità.
Come puoi vedere dal video seguente, ti basta un solo click per creare un’area attorno alla postazione d’interesse.
Nel caso l’area non fosse ben marcata o volessi selezionare una porzione customizzata, lo strumento da utilizzare è il “mirino” ![]() , che ti permette di definire un’area cliccando sui vertici.
, che ti permette di definire un’area cliccando sui vertici.
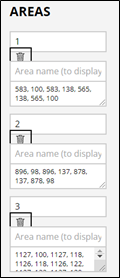
In entrambi i casi, nel pannello laterale denominato “AREAS”, contenente tutte le informazioni relative alle aree, trovi le voci indice e coordinate, che si popolano automaticamente, ed il nome, che invece, essendo facoltativo, puoi compilare manualmente.
Importante ricordare che gli indici assumono ordine crescente a mano a mano che delinei le sezioni.

Tale indice è modificabile: qualora stessi partendo da una base dati già definita, come nel nostro caso, allora l’indice da sito web deve essere associabile a quello già presente sul Data Model.
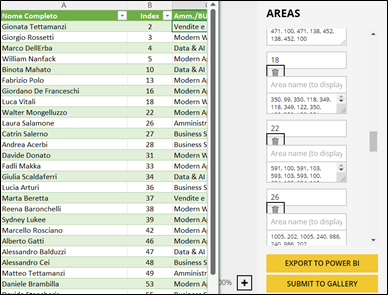
I dati a cui facciamo riferimento sono composti dalle seguenti colonne:
- Nome completo: nome e cognome di ogni dipendente della sede di Milano;
- Index: indice univoco associato al lavoratore;
- Amm./BU: allocazione del singolo dipendente, distinta in Amministrazione, Vendite e Marketing, Modern Workplace, Data & AI, Modern Apps e Business Solutions;
- Ruolo: posizione ricoperta all’interno dell’azienda.
Nell’immagine sottostante vediamo come è stato assegnato ad ogni area l’indice identificativo presente nel Data Model. Ad esempio, 4 è l’identificativo dell’utente Marco Dell’Erba nel database e lo stesso indice è stato assegnato all’area che indica la sua postazione.
È necessario che i dati presenti nel database e quelli che vengono inseriti nell’applicazione siano coerenti: se inserissimo un indice nell’applicativo non esistente all’interno del Data Model, quest’area si creerebbe, senza che venga associato alcun dipendente. Verrà fatto un esempio illustrativo nel prossimo articolo, quando parleremo dell’utilizzo del visual Synoptic Panel.

Riconoscimento aree
Importando nell’applicativo un file SVG precedentemente elaborato, tutte le forme vettoriali a cui è stato assegnato un indice verranno automaticamente riconosciute come aree. Questo ti sarà utile nell’eventualità che tu voglia modificare o continuare un progetto lasciato incompiuto.

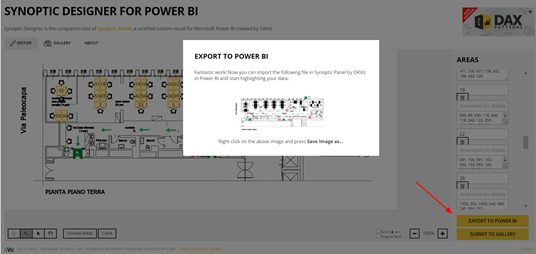
Esportazione del file
Ultimate le postazioni e la customizzazione della piantina, puoi procedere all’esportazione della stessa. Cliccando su Export to Power BI e scaricando l’elaborato, lo strumento genererà un file SVG, unico formato “leggibile” dal visual Synoptic Panel su Power BI.

CONCLUSIONE
Abbiamo visto come attraverso Synoptic Designer si possa, partendo dall’immagine di una piantina o mappa, elaborare in maniera semplificata tutte le postazioni o aree di interesse dinamicamente.
Il prossimo step, sarà quello di leggere in Power BI il file SVG ottenuto utilizzando il visual Synoptic Panel.
Links
- https://synoptic.design/
- https://powerbi.microsoft.com/it-it/blog/visual-awesomeness-unlocked-using-the-synoptic-panel/
- https://spiegato.com/qual-e-la-differenza-tra-immagini-vettoriali-e-bitmap
- https://okviz.com/synoptic-panel/
- https://okviz.com/blog/introducing-synoptic-panel-v1-4/
Autrici:

Rossella Bailo, Jr. Consultant

Giulia Scaldaferri, Jr. Consultant

Commenti recenti